Recientemente me he fijado en un detalle que tienen algunas páginas para llamar la atención y que creo que puede ser muy interesante para algunas de vuestras páginas.
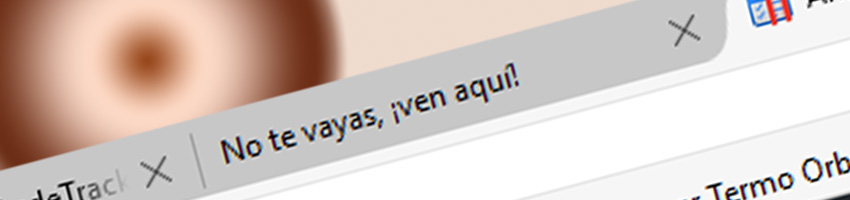
Lo mejor es que es superfácil de utilizar y resulta llamativo y curioso. Fíjate en esta página de venta de ropa: Merchand de Bandas. Si abres la página verás que en el título dela misma te pone un texto, EMP, etc… pero si cambias a otra Tab, es decir, pierdes el foco de esa página, verás como cambia el texto de la tab con algo como «te echamos de menos».
Me ha parecido muy curioso y muy llamativo y por eso he querido hacer este sencillo post para explicaros cómo se hace.
Hay que usar Jquery para poder modificar estas cosas en tiempo real. Si usamos Jquery en nuestras páginas, ya lo tenemos solucionado. Dentro del código de la página en la que queramos este comportamiento, debemos de añadir este código:
<script>
$( document ).ready(function() {
$(window).focus(function() {
document.title = ‘Ahora soy el tab activo’;
});
$(window).blur(function() {
document.title = ‘No te vayas, ¡ven aquí!’;
});
});
</script>
Ya ves que el texto se puede poner tal cual en el pequeño script. Con esto conseguirás el efecto y tendrás un punto diferenciador contra tu competencia. Aquí tienes un PHP que de forma autónoma puedes probar y así compruebas el efecto: demotitlecambia.zip
Puedes encontrar más trucos como este en el tutorial Hot Pack. Ya me comentas qué te parece y dónde lo has utilizado.





Muy interesante. Lo he visto incluso que hacen que cuando una página pierde el foco y está reproduciendo un video o un audio, pausan la reproducción.
Teniendo esta base hay una infinidad de cosas que se me ocurren que pueden hacerse.
Correcto. Es un mundo interesante y que puede dar muchas sorpresas también.
Excelente Post
¡Muchas gracias!. no olvides compartirlo si te ha gustado. Saludos